Alpha的秘密
Google 最近搞了个Android Performance Patterns, 挺好的,光这个名字,就已经给整个社区很好的定位了。其实性能优化这档子事吧,android 社区从来就有。只不过,从前都是只言片语,大伙也只能各自摸着石头过河。这一次Google不但在G+上搞了这个讨论区,还以“Patterns”的形式推出了一套指导视频,从渲染、内存、电池三大方面剖析了性能优化的方法、工具以及一些小的技巧。这一系列的动作,引发了各界不小的反应,我还看到有国内的开发者把这套视频翻译为”android性能优化典范“,着实给力呢。
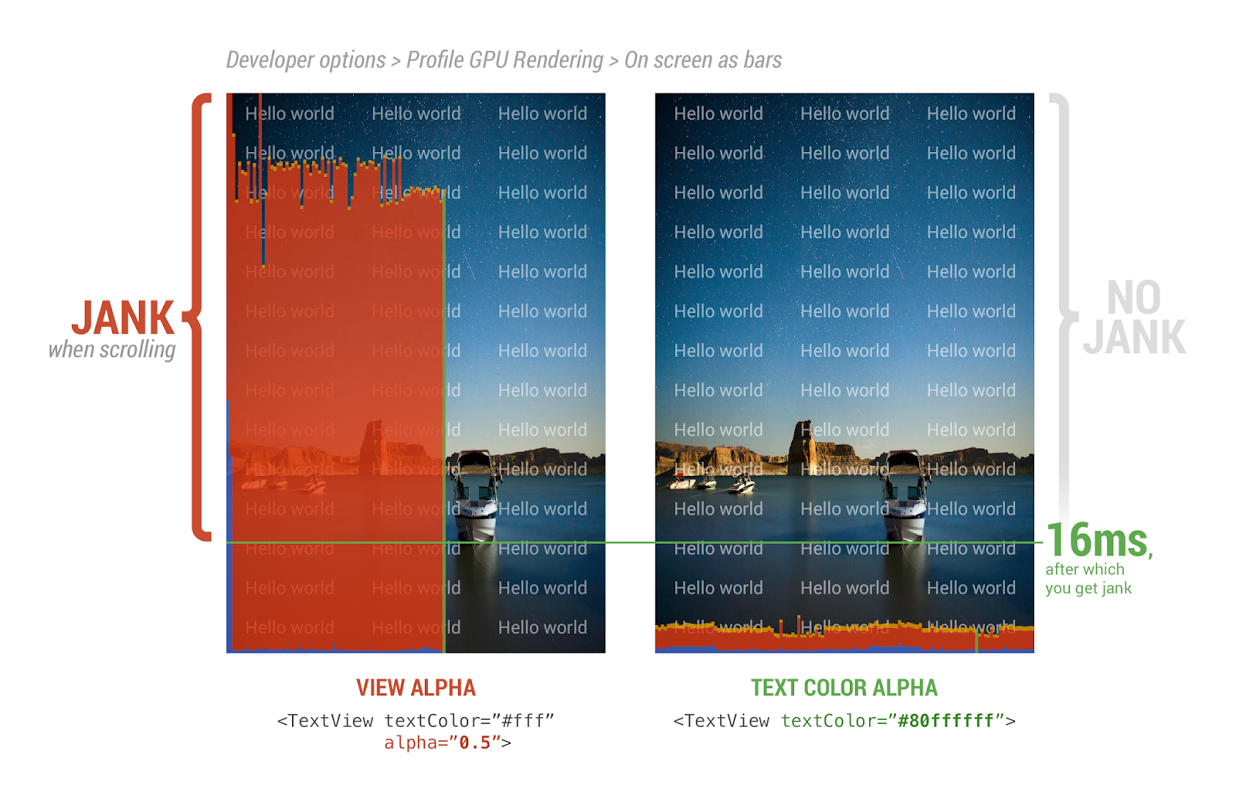
既然有了这么好的氛围,这个博客也打算凑凑热闹,帮忙翻译、整理一些和性能优化有关的Tips。你可能不敢相信,一个简单的优化步骤能带来多大的性能提升?!让我们先看一张图:

如果你已经看过Profile GPU Rendering 的介绍,一定会被这幅对比图惊艳到。仅仅是一个alpha 属性的设置,两者的渲染性能差别如此之大。据Roamn Nurik 介绍view的alpha属性在合成之前需要放到屏幕外的缓冲区中作额外的渲染工作。但,如果只对textcolor作alpha属性的设置,渲染性能立刻提升了10倍。
与之类似,在TextView中使用background set,Spannable text以及让文字被选中,都会加重渲染的负担。了解渲染负担并合理的避免,应该才是性能优化的王道。
